

Je bent vast bekend met de Web Content Accessibility Guidelines. Deze richtlijnen helpen je om een digitaal product zo toegankelijk mogelijk te maken. Ook als je als bedrijf niet verplicht bent om aan deze richtlijnen te voldoen kan dat zeker heel zinvol zijn. Zo’n wereldwijd 6 miljard mensen hebben een vorm van een beperking (WHO, 2023). Dat zijn veel mensen die je uitsluit als je geen rekening houdt met de toegankelijkheid van je website of applicatie.
Vanaf 2025 gaat de European Accessibility Act (Europese toegankelijkheidswet) formeel in (bron). Dat betekent dat vanaf 2025 deze wet voor veel financiële instellingen en e-commerce bedrijven de norm gaat worden. Het is advies is dan dat je als bedrijf aan de slag gaat met de toegankelijkheid van je website.
Binnen Digitpaint heb ik via Udemy een online cursus gevolgd waarin ik kennis heb opgedaan over hoe je als UX designer moet ontwerpen volgens de WCAG-richtlijnen. Zo zijn er verschillende categorieën die je kan toepassen om je website of applicatie zo toegankelijk mogelijk te maken. Om ervoor te zorgen dat je webdesign voldoet aan de richtlijnen moet je rekening houden met de belangrijkste categorieën zoals, kleur, interactieve elementen, states en target sizes.
Richtlijnen
Met behulp van de contrast checker kan je de juiste kleuren combinatie kiezen met daarbij het juiste kleurencontrast. Kleur is een belangrijk aspect en maakt een groot deel uit van een website of applicatie.

Colorblindly, extensie van Google
Aan de hand deze extensie kan je visueel testen of het kleurcontrast goed genoeg is op een website of applicatie.


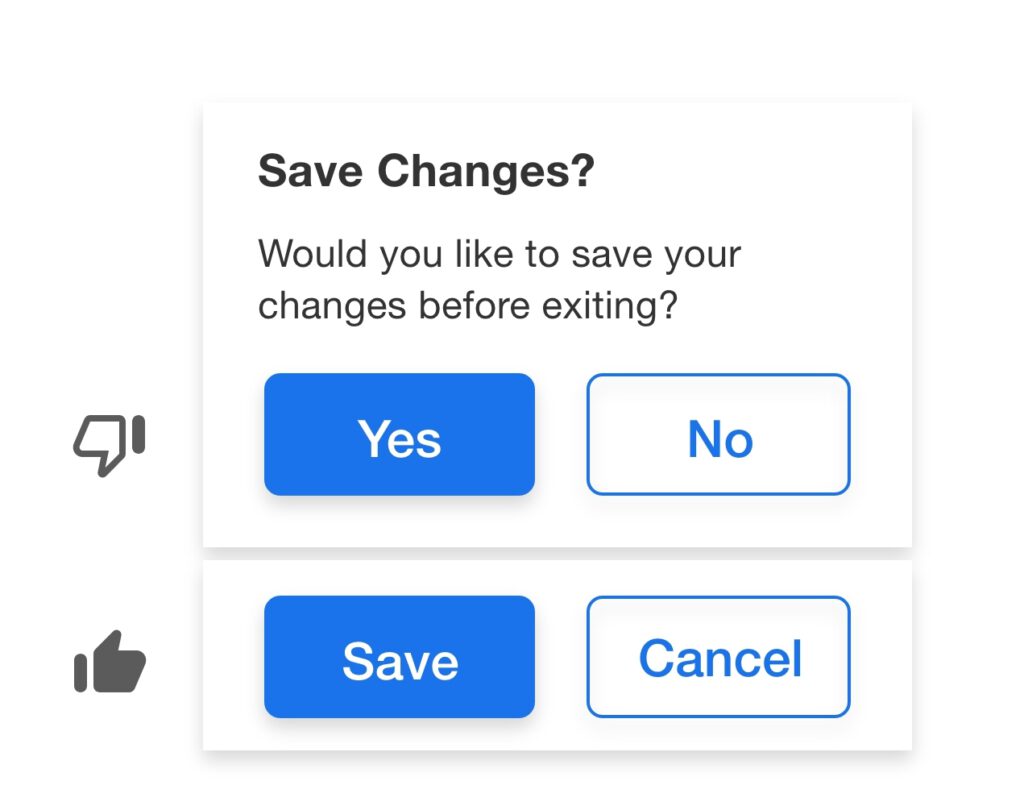
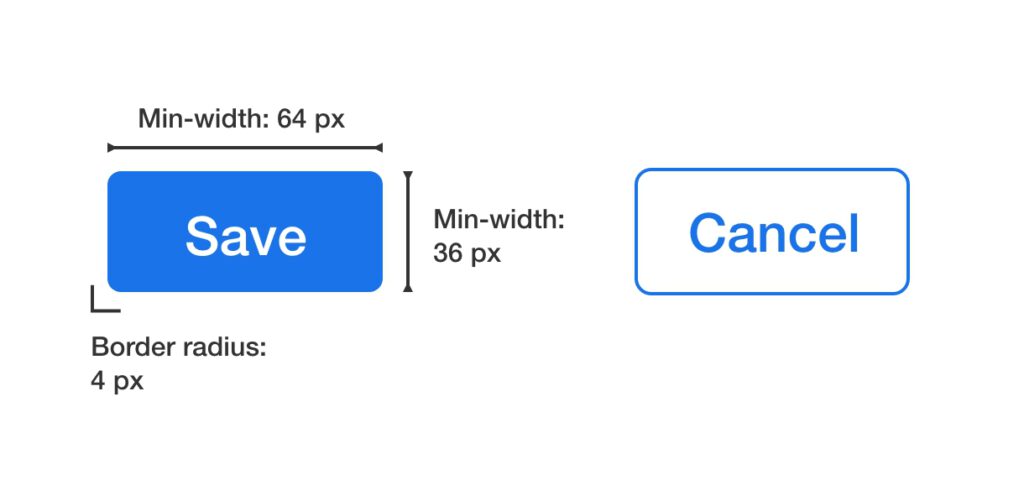
Ontwerpen voor buttons
Bij buttons is het belangrijk dat je de juiste kleur, vorm, typografie, afmetingen, en call-to-action gebruikt.


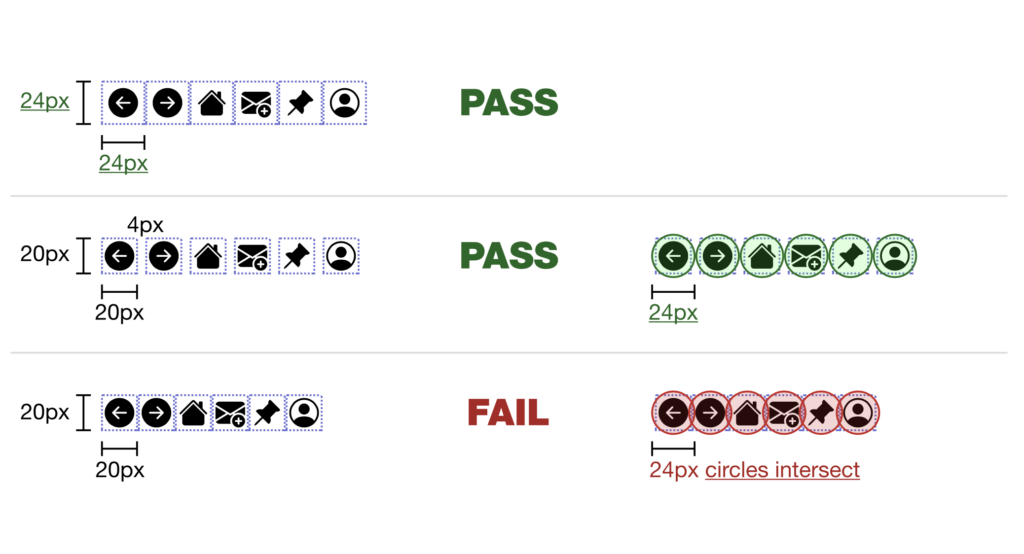
Iconen formaten
Bij het gebruik van iconen is het belangrijk dat ze een minimale grootte hebben van 24 bij 24 pixels en dat ze goed en duidelijk zichtbaar zijn. Iconen ondersteunen de content binnen een website of applicatie en helpen de gebruiker om te navigeren en om informatie te geven.

Als je hier meer over wilt lezen dan raad ik je aan om de blog Hoe zorg je ervoor dat je webdesign voldoet aan de WCAG-richtlijnen? te lezen. Deze blog heb ik namens Digitpaint geschreven en er staan relevante informatie en tips in die je goed kan gebruiken.